第一篇博客,文笔较烂,勿喷~~~这篇文章详细讲述如何在 Mac 环境下使用 Hexo + Github 搭建个人博客,本人也是搜索了很多教程,踩了很多的坑搭起来的。废话不多说,直接来!
环境配置
Hexo官网 上本就有对Hexo安装及使用的详细介绍,强烈推荐。这里来讲述自己安装的亲身步骤,或有区别。
注意:本人的三个软件版本分为为:node-v7.8.0,git-v2.9.3,hexo-v3.2.2。
安装 Node.js
用以生成静态页面。 Node.js官网 上下载最新版,一路安装即可。
安装 Git
用以将本地的 Hexo 内容提交至 Github。本人由于装有 Xcode,自带 Git,这里不再赘述。若没有安装 Xcode 请移步 Git官网。
安装 Hexo
Node.js 和 Git 都安装成功后就开始安装 Hexo,终端执行如下命令:
1 | $ sudo npm install -g hexo |
根据提示输入管理员密码( Mac 登录密码)便开始安装,这个过程一般不会出问题,等待安装完成进行下一步。
初始化 Hexo
打开终端,指定想要存放数据的目录,cd 到该目录,然后执行如下命令( hexo 是你指定的文件夹名,所有的数据都放在里面):
1 | $ hexo init hexo |
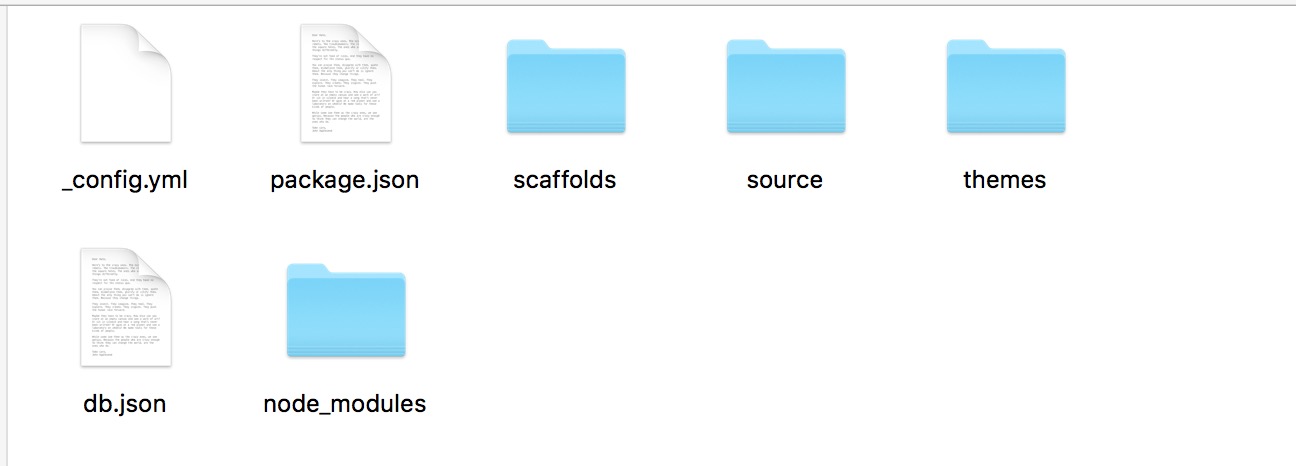
如果是正常安装完成,会有以下东东:

注意:这里我卡住了,是由于下载 themes 文件夹中的默认主题 landscape 速度太慢了,我的解决办法是先停止终端程序,手动去 Hexo 官网下载 landscape,将里面的文件复制到 themes 中,然后再次执行初始化命令,会跳过主题下载,接下来安装就很顺利了。
当所有文件安装完成,cd 到 hexo 目录下,执行下面的命令,安装 npm:
1 | $ npm install |
接着开启 Hexo 服务器,执行下面的命令:
1 | $ hexo s // 或者 hexo server |
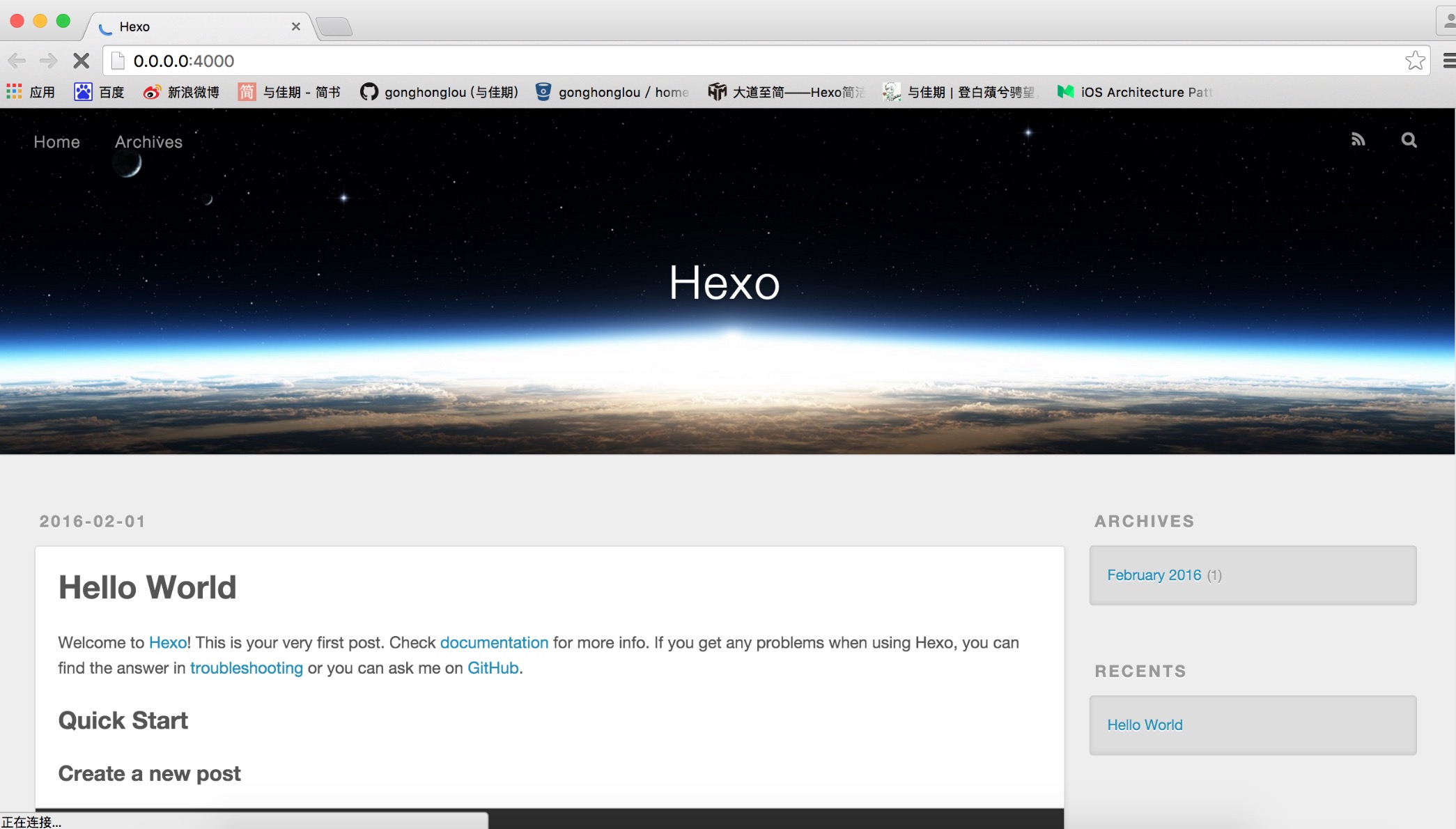
这时,打开网址 http://localhost:4000 ,能看到 Hexo 默认主页,如下图:

至此,本地便配置好了。
关联 Github
创建 Github 仓库
登录Github,新建一个仓库,名称是固定写法,[用户名].github.io,比如我的是 jinchim.github.io,这个域名就是以后我们博客的域名。
修改本地配置文件
在 hexo 文件夹下,打开 _config.yml 文件(可以用 vim 命令打开,这里我是用 Xcode 打开的),修改配置文件中最后面的内容,如下图:
1 | deploy: |
这里的 repository 后的地址是你的 Github 仓库地址。
注意:在配置 _config.yml 文件时(包括 theme 中的),在所有冒号后面一定要有一个空格,再接上具体的属性值,否则 Hexo 命令会报错!
安装相关插件
使用 Hexo 某些命令要安装相关插件,先后执行下面命令:
1 | $ npm install hexo --save |
使用 Hexo 命令
安装完成后就要使用 Hexo 的关键命令了,先解释下:
1 | $ hexo clean // 删除 Hexo 生成在本地的静态网页文件 |
这三个指令在每次文件改变时(配置文件、博客源文件等)都需要依次执行才能生效,缺一不可。当然,也有简洁的写法,生成和部署可以合并为一个指令,如下面任何一个:
1 | $ hexo g -d // 生成本地文件后部署 |
如果你未关联 Github 账号,输入 hexo d 命令时终端会提示要输入 Github 账号和密码,按照步骤输入即可。若输入正确,部署成功,此时打开网址 http://jinchim.github.io 能看到的和打开 http://localhost:4000 时的一样。
为 Github 添加 SSH key
为避免每次部署都要输入 Github 账号和密码,则需给 Github 添加一个 SSH key。
生成 SSH key
执行如下命令:
1 | $ ls -al ~/.ssh |
如果存在文件 id_dsa.pub 和 id_rsa.pub,则不用生成新的 SSH key,否则要执行下面命令:
1 | $ ssh-keygen -t rsa -C "jinchim@vip.qq.com" |
后面的邮箱需要输入你自己的 Github 注册的邮箱地址。生成过程中要输入的全部选默认就好了(直接回车),默认会在路径 ~/.ssh/id_rsa.pub 生成 id_rsa 和 id_rsa.pub 两个文件。
将 SSH key添加到 Github 中
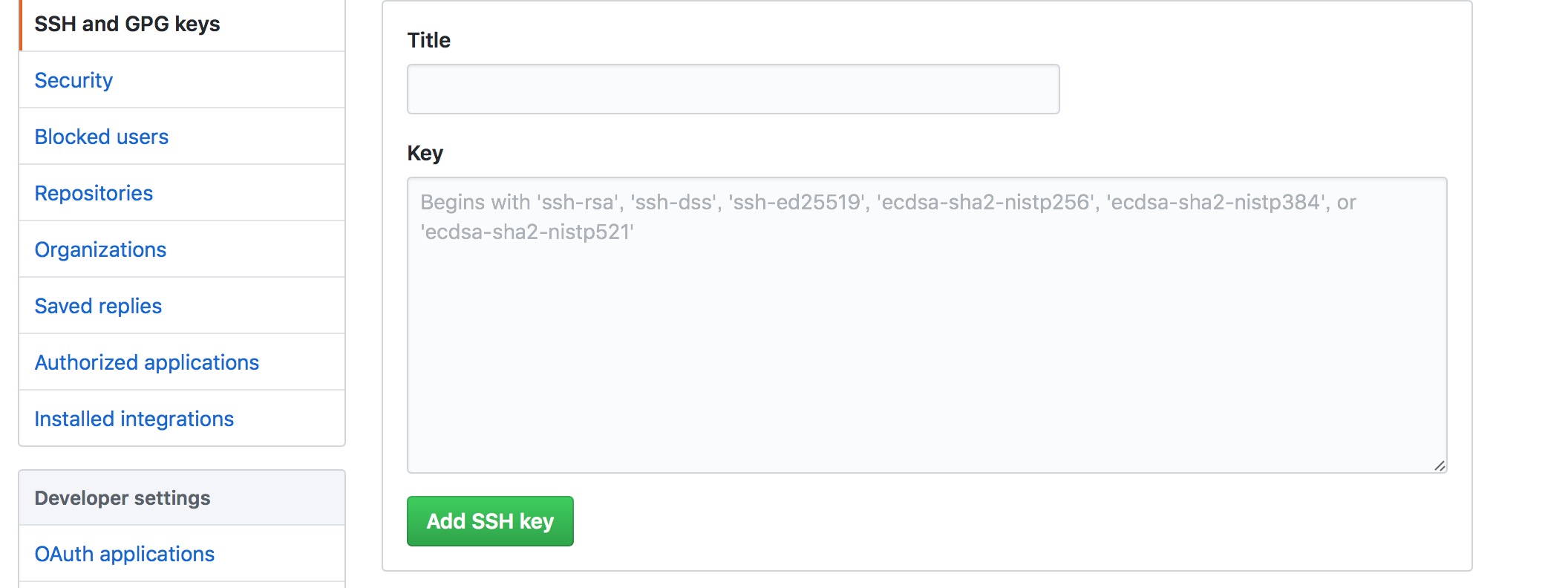
打开上一步生成的 id_rsa.pub 文件,里面的信息就是 SSH key,全部复制,然后粘贴到 Github 的添加 SSH key 页面中去即可( Github -> Setting -> SSH keys ),如下图:

Title 随便填一个,Key 填写刚刚复制的内容,点击 Add SSH key。
开始写博客
打开终端,cd 到 hexo 目录下,输入下面命令:
1 | $ hexo new "newPost" |
名为 newPost.md 的文件会建在目录 /hexo/source/_posts 下,为方便链接不建议掺杂汉字。然后就是对该文件进行编写,使用 Markdown 语法,这里推荐一款 MacDown编辑器。
文章编辑完成后,依次输入上面说的三个命令即可部署,我是用的简洁写法:
1 | $ hexo clean |
至此,Mac 上搭建基于 Github 的 Hexo 博客就完成了。
附录
更换主题
如果不喜欢默认的 landscape 主题,可以去 Hexo官网主题页 去下载喜欢的主题,我这里下了一个 star 最多的 NexT 主题。
打开终端,cd 到 hexo 目录下,执行如下命令:
1 | $ git clone https://github.com/iissnan/hexo-theme-next themes/next |
下载完成后在 themes 文件夹下会有一个 next 文件夹,将 hexo 目录下 _config.yml(注意不是next目录下)文件中的 theme 的名称 landscape 修改为 next,重新输入部署命令即可。
关于 NexT 主题的一些配置,可以去 NexT官方文档 去查阅,有详细介绍。
绑定个人域名
如果你觉得 Github 给的域名不够个性,可以绑定为自己的域名。首先,得自己去购买一个域名,推荐使用 Godaddy 或者 阿里云万网。
Github 端
在 /hexo/themes/next/source 目录下新建文件名为:CNAME 文件,注意没有后缀名!直接将自己的域名写入,如:jinichim.com。打开终端,cd 到 hexo 目录下,输入部署命令。
域名解析
域名解析这里就不说了,购买域名的网站上有详细说明。这里贴出我的域名解析:

解析后访问 http://jinchim.com 和 http://jinchim.github.io 就是一样的效果了!
关于插入图片
可以使用 Markdown 外链图片,但是需要图床,每次使用得先上传,很麻烦有木有!
这里 Hexo 官方给了一个标签插件,只需将 _config.yml 文件中的 “post-asset-folder” 选项设为 true,每次新建博客文件时便会在同级目录下生成一个和文件名一样的文件夹,将图片放进去,假设图片名为 img.png,则可以这样使用。
1 | {% asset_img img.png [图片描述] %} // 图片描述是可选项 |
是不是很方便呢~